Crea tu Ice blue
 |
Cargando imagen, por favor espera... |
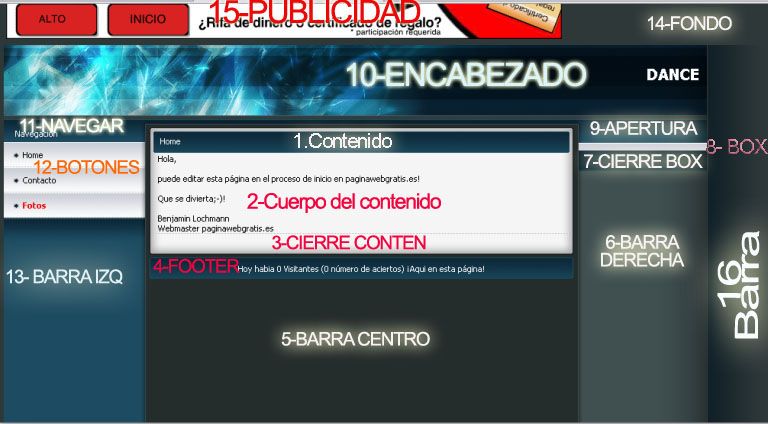
INDICE DE IMAGENES DE CONTENIDO RECUERDA DAR CLICK SOBRE LA SECCION ESPECIFICA EN LA IMAGEN
Codigos Para armar tu ice blue haz click sobre la seccion de la imagen y te llevara al sitio deseado suerte
1- Inicio del Contenido
Tamaño ideal: 568px × 38px
[CSS] Personalizar imágen:
<style type="text/css"> td.edit_content_top{background-image:url(URL DE LA IMÁGEN);} </style> Sube tu imágen y reemplaza su URL en el code. Una vez hecho esto pégalo en "Texto por encima de la página" ("Editar diseño/Configuraciones avanzadas").
[CSS] Quitar imágen:
<style type="text/css"> td.edit_content_top{visibility: hidden;} </style> Pega el código en "Texto por encima de la página" ("Editar diseño/Configurciones avanzadas")


Tamaño ideal: 568px × 169px (Mosaico)
[CSS] Personalizar imágen:
<style type="text/css"> td.edit_content{background-image:url(URL DE LA IMÁGEN);} </style>Sube tu imágen y reemplaza su URL en el code. Una vez hecho esto pégalo en "Texto por encima de la página" ("Editar diseño/Configuraciones avanzadas").
[CSS] Quitar imágen:
<style type="text/css"> td.edit_content{visibility: hidden;} </style>Pega el código en "Texto por encima de la página" ("Editar diseño/Configurciones avanzadas")

Tamaño ideal: 568px × 31px
[CSS] Personalizar imágen:
<style type="text/css"> td.edit_content_bottom{background-image:url(URL DE LA IMÁGEN);} </style>Sube tu imágen y reemplaza su URL en el code. Una vez hecho esto pégalo en "Texto por encima de la página" ("Editar diseño/Configuraciones avanzadas").
[CSS] Quitar imágen:
<style type="text/css"> td.edit_content_bottom{visibility: hidden;} </style>Pega el código en "Texto por encima de la página" ("Editar diseño/Configurciones avanzadas")

Tamaño ideal: 568px × 35px
[CSS] Personalizar imágen:
<style type="text/css"> td.edit_content_bottom2{background-image:url(URL DE LA IMÁGEN);} </style>Sube tu imágen y reemplaza su URL en el code. Una vez hecho esto pégalo en "Texto por encima de la página" ("Editar diseño/Configuraciones avanzadas").
[CSS] Quitar imágen:
<style type="text/css"> td.edit_content_bottom2{visibility: hidden;} </style>Pega el código en "Texto por encima de la página" ("Editar diseño/Configurciones avanzadas")


Tamaño ideal: 568px × 100px (Mosaico)
[CSS] Personalizar imágen:
<style type="text/css"> td.edit_rechts_cbg{background-image:url(URL DE LA IMÁGEN);} </style>Sube tu imágen y reemplaza su URL en el code. Una vez hecho esto pégalo en "Texto por encima de la página" ("Editar diseño/Configuraciones avanzadas").
[CSS] Quitar imágen:
<style type="text/css"> td.edit_rechts_cbg{visibility: hidden;} </style>Pega el código en "Texto por encima de la página" ("Editar diseño/Configurciones avanzadas")


Tamaño ideal: 168px × 25px (Mosaico)
[CSS] Personalizar imágen:
<style type="text/css"> td.edit_rechts_bottom{background-image:url(URL DE LA IMÁGEN);} </style>Sube tu imágen y reemplaza su URL en el code. Una vez hecho esto pégalo en "Texto por encima de la página" ("Editar diseño/Configuraciones avanzadas").
[CSS] Quitar imágen:
<style type="text/css"> td.edit_rechts_bottom{visibility: hidden;} </style>Pega el código en "Texto por encima de la página" ("Editar diseño/Configurciones avanzadas")


Tamaño ideal: 168px × 27px
[CSS] Personalizar imágen:
<style type="text/css"> td.edit_rb_footer_1{background-image:url(URL DE LA IMÁGEN);} </style>Sube tu imágen y reemplaza su URL en el code. Una vez hecho esto pégalo en "Texto por encima de la página" ("Editar diseño/Configuraciones avanzadas").
[CSS] Quitar imágen:
<style type="text/css"> td.edit_rb_footer { background-image: none;} </style>Pega el código en "Texto por encima de la página" ("Editar diseño/Configurciones avanzadas")


Tamaño ideal: 185px × 62px (Mosaico)
[CSS] Personalizar imágen:
<style type="text/css"> td.shouty,.shouty2,.shouty3,.shouty4,.shouty5{background-image:url(URL DE LA IMÁGEN);} </style>Sube tu imágen y reemplaza su URL en el code. Una vez hecho esto pégalo en "Texto por encima de la página" ("Editar diseño/Configuraciones avanzadas").
[CSS] Quitar imágen:
<style type="text/css"> td.shouty,.shouty2,.shouty3,.shouty4,.shouty5{visibility: hidden;} </style>Pega el código en "Texto por encima de la página" ("Editar diseño/Configurciones avanzadas")


Tamaño ideal: 168px x 24px
[CSS] Personalizar imágen:
<style type="text/css"> td.sidebar_heading{background-image:url(URL DE LA IMÁGEN);} </style>Sube tu imágen y reemplaza su URL en el code. Una vez hecho esto pégalo en "Texto por encima de la página" ("Editar diseño/Configuraciones avanzadas").
[CSS] Quitar imágen:
<style type="text/css"> td.sidebar_heading{visibility: hidden;} </style>Pega el código en "Texto por encima de la página" ("Editar diseño/Configurciones avanzadas")

Tamaño ideal: 921px x 104px
[CSS] Personalizar imágen:
<style type="text/css"> td.edit_header_full{background-image:url(URL DE LA IMÁGEN);} </style>Sube tu imágen y reemplaza su URL en el code. Una vez hecho esto pégalo en "Texto por encima de la página" ("Editar diseño/Configuraciones avanzadas").
[CSS] Quitar imágen:
<style type="text/css"> td.edit_header_full{visibility: hidden;} </style>Pega el código en "Texto por encima de la página" ("Editar diseño/Configurciones avanzadas")

Tamaño ideal: 185px x 23px
[CSS] Personalizar imágen:
<style type="text/css"> td.nav_heading{background-image:url(URL DE LA IMÁGEN);} </style>Sube tu imágen y reemplaza su URL en el code. Una vez hecho esto pégalo en "Texto por encima de la página" ("Editar diseño/Configuraciones avanzadas").
[CSS] Quitar imágen:
<style type="text/css"> td.nav_heading{visibility: hidden;} </style>Pega el código en "Texto por encima de la página" ("Editar diseño/Configurciones avanzadas")


Tamaño ideal: 185px x 33px
- CON EFECTO MOUSE OVER:
<style type="text/css"> td.nav{background-image:url(URL DEL BOTÓN NORMAL);} td.nav:hover{background-image:url(URL DEL BOTÓN AL PASAR EL MOUSE SOBRE EL);} </style>Sube tu imágenes y reemplaza las URL en el code. Una vez hecho esto pégalo en "Texto por encima de la página" ("Editar diseño/Configuraciones avanzadas").
- SIN EFECTO MOUSE OVER:
<style type="text/css"> td.nav{background-image:url(URL DEL BOTÓN NORMAL);} </style>Sube tu imágen y reemplaza su URL en el code. Una vez hecho esto pégalo en "Texto por encima de la página" ("Editar diseño/Configuraciones avanzadas").
[CSS] Quitar imágen:
<style type="text/css"> td.nav{visibility: hidden;} </style>Pega el código en "Texto por encima de la página" ("Editar diseño/Configurciones avanzadas")


Tamaño ideal: 185px x 198px
[CSS] Personalizar imágen:
<style type="text/css"> td.edit_below_nav{background-image:url(URL DE LA IMÁGEN);} </style>Sube tu imágen y reemplaza su URL en el code. Una vez hecho esto pégalo en "Texto por encima de la página" ("Editar diseño/Configuraciones avanzadas").
[CSS] Quitar imágen:
<style type="text/css"> td.edit_below_nav{visibility: hidden;} </style>Pega el código en "Texto por encima de la página" ("Editar diseño/Configurciones avanzadas")

Hay 2 codes para configurar el fondo de Iceblue. El primero hará que se quiten las barras de izquierda, centro y derecha para hacer el fondo totalmente visible. El segundo hará visible el fondo por detras de toda la plantilla (estará mucho menos visible)
Tamaño ideal: Depende de la resolución de tu pantalla.
[CSS] FONDO COMPLETO (Recomendado) Personalizar imágen:
<style type="text/css"> body{background-image:url(URL DEL FONDO);} td.edit_below_nav{visibility:hidden;} td.edit_navi_headbg{background-image: none;} td.edit_rechts_sbg{visibility:hidden;} td.edit_rechts_cbg{background-image: none;;} </style>Sube tu imágen y reemplaza su URL en el code. Una vez hecho esto pégalo en "Texto por encima de la página" ("Editar diseño/Configuraciones avanzadas").
[CSS] FONDO ESTÁNDAR Personalizar imágen:
<style type="text/css"> body{background-image:url(URL DEL FONDO);} </style> Sube tu imágen y reemplaza su URL en el code. Una vez hecho esto pégalo en "Texto por encima de la página" ("Editar diseño/Configuraciones avanzadas").

Es obligatorio tener totalmente visible la publicidad del Servicio. Debes tener especial atención cuando cambias el Fondo, ya que puede "camuflar" la publicidad.
Además puedes centrar la publicidad:
- Dírijete a "Editar diseño"/"Configuraciones avanzadas" y escribe al inicio de "Texto por encima de la página" "<center>" (sin comillas). Luego diríjete a "Texto por debajo de la página" y escribe "</center>" (sin comillas).
- Si usas "CSS-Design -no tan popular-" puedes centrar la publicidad con este código:
<style type="text/css"> table{margin-left:auto;margin-right:auto} </style>Pégalo en "Texto por encima de la página" ("Editar diseño/Configuraciones avanzadas").
*Puede que surjan algunos problemas de sistema a la hora de cambiar los colores de la publicidad, estos son algunos tips que puedes tener en cuenta:
- Podrás obtener algunos colores combinando el color de fondo con el color de texto de la publicidad.
- A veces el color opuesto al que deseamos es el indicado (Por ejemplo si quires poner la publicidad de color blanca prueba eligiendo el color negro).
- En ocasiones la publicidad sale blanca al colocar el fondo y texto de este mismo color.
- Los colores recomendados son blanco, negro y rojo, ya que son fáciles de lograr y además suelen destacarse en fondos complejos.


Tamaño ideal: 79px × 104px
[CSS] Personalizar imágen:
<style type="text/css"> td.edit_rechts_sbg{background-image:url(URL DE LA IMÁGEN);} </style>Sube tu imágen y reemplaza su URL en el code. Una vez hecho esto pégalo en "Texto por encima de la página" ("Editar diseño/Configuraciones avanzadas").
[CSS] Quitar imágen:
<style type="text/css"> td.edit_rechts_sbg{visibility: hidden;} </style>Pega el código en "Texto por encima de la página" ("Editar diseño/Configurciones avanzadas")

Quiero dar credito a una pagina web donde vi el tutorial como diseñar tu ice blue, solo le hice algunos ajustes en las imagenes por lo demas pertenece al autor como propietario del tutorial derecho de autoria: TOKARG